⑦GEの「地域調査」への活用2

-
現地調査をGEに記録していく
-
GE-Graph+詳細地図
-
ChartGizmoでグラフを貼り付け
-
Rich Chart Liveでグラフを貼り付け
-
店舗・施設マップの作成
-
バルーンに「写真+コメント」
-
バルーンに「表」
-
土地利用地図の作成
1 現地調査をGEに記録していく
私は調査地域を絞り込んで,「あるく・みる・きく」を軸とした現地調査を行う場面でも,その調査結果の記録ツールとして,Google Earth(GE)は有用であると思う。つまり現地調査を進めていく中で手に入ることが多い調査地域についての詳細な住宅地図などをGEに貼り付けたりすることもできる。またいくつかの支援ツールを使うことで,GEの特定ポイントにプロットされた「目印」に写真・コメント,グラフ,写真などを描写することができるようになる。またGEの中にかんたんな施設を示す図形をえがくことも可能である。私は,現地調査と並行した「GEへの記録」をしていくことで,最後の「地域調査のまとめ」が大変容易になるのではないかと思う。そこで続いてはその「GEへの調査結果の記録」の具体的なスキルについて示していきたいと思う。
●詳細地図をベースマップにした統計地図
●調査のコメントと画像の記録
●調査のまとめ
●調査にもとづく作図
2 統計資料+GE-Graph+詳細地図で統計地図を作成
まず現地調査を進めていく中では,市役所などの関係機関から詳細な地域統計が得られることも多い。このうち地図化可能な統計資料については前回紹介したGE-GraphなどでGE上に表示できる統計地図に加工するとよい。ただし背景地図には詳細な地図を使う必要がある。したがって統計地図を作る場合は,インターネット地図をフリーソフトでハードコピー(パソコン画面をそのまま保存すること)したものや,生徒や教師が作った自作地図,都市計画図などの紙ベース地図をスキャナーでとったものを,GEにイメージオーバーレイ機能で貼り付けておくとよい。
(1)詳細地図をGEに貼り付ける
 |
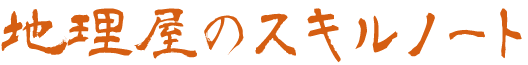
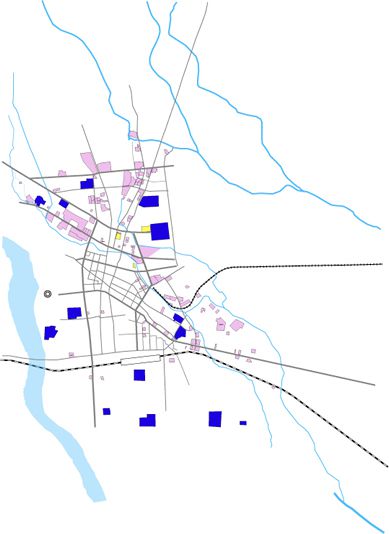
①まず前橋市市役所で購入した「都市計画図」をスキャナーでとったものに,現地調査の結果わかった「9つの商店街通り」をIllustratorで描画していくと,左のような地図ができる。 |
|---|---|
 |
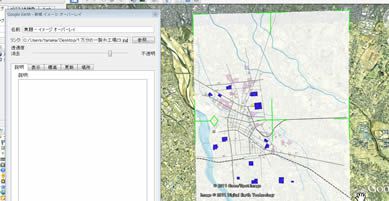
②続けて,GEを起動させ,①の地図を貼り付けたい場所を表示させる。 |
 |
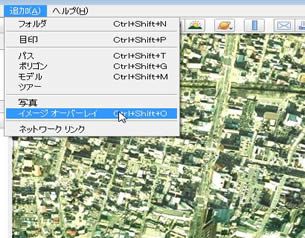
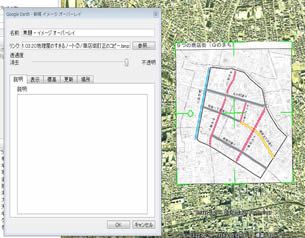
③次にGEの初期画面上のツールバーから「追加」→「イメージオーバーレイ」をクリックする。 |
 |
④そのあとすぐに表示される「新規イメージオーバーレイ」の小ウィンドウの「参照」というボタンをクリックして,貼り付けたい「地図画像」を選択する。すると地図上にその画像が表示される。 |
 |
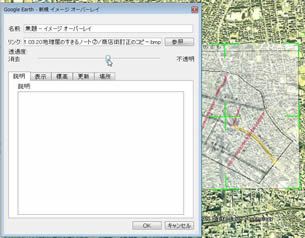
⑤続いて次に必要なのは,貼り付けた地図画像の「位置とサイズの調整」である。この調整作業は,「GEの中にもともと表示されている道路や河川」を目安にして,貼り付けた画像の位置やサイズを変えていく作業である。貼り付けた画像が半透明になっていないとこの作業は難しいので,「新規イメージオーバーレイ」の小ウィンドウの「透明度」のゲージを動かして,画像を半透明にする。 |
 |
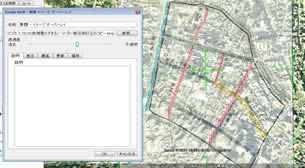
⑥あとは,貼り付けた画像の四隅にある「カギ状のマーク」,中心にある「+マーク」で,貼り付けた地図画像の位置合わせを行い,それが終了したら,ふたたび「透明度」のゲージをもとに戻す。そして小ウィンドウの一番下にある「ok」ボタンをクリックすればよい。 |
(2)統計資料+GE-Graphで,統計地図を作る。
基本的には,「地理屋のスキルノート⑥」の「地域性の仮説設定」の所で示したのと同じやり方であるが,「現地調査にもとづく統計地図」については,小スケールのものになるため,若干作業の進め方に異なることもあるので注意が必要である。
 |
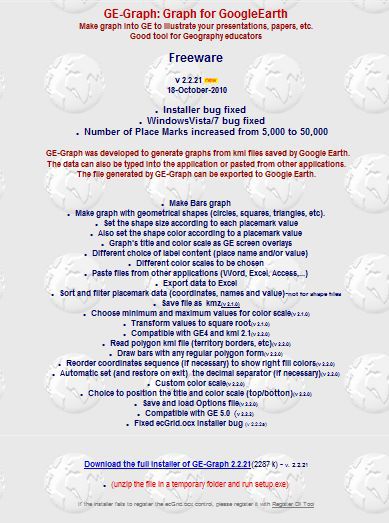
①GE-GRAPHの使用にあたっては,まずソフトを下の英文サイト内にある「Download the full installer of GE-Graph 2.2.21(2287 k)」からダウンロードすることが必要である。 |
|---|---|
 |
②続けて必要なのは,まずもとのエクセルデータを用意することである。 |
|
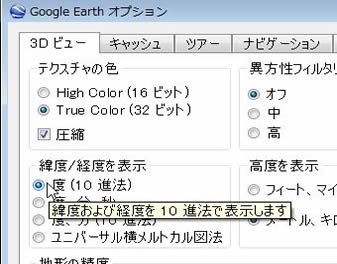
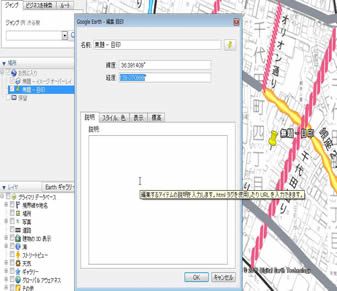
③さらに表の中には,各ポイントの経緯度(十進法)情報もなければいけないが,この点に関して「地理屋のスキルノート⑥」の「地域性の仮説設定」で紹介した「ジオコーディング」では,狭い範囲の経緯度検索は使えない。そのためここでは,Google Earthの「グラフを表示させるポイント」のところに,「新規目印」をプロットし,その目印の経緯度をよみとるといった方法をとる。ただしそのためにはその作業に先駆けて,Google Earthの経緯度表示を十進法に設定しなければならない。そこでまずGEの初期画面上のツールバーから「ツール」→「オプション」をクリックし,「Google Earthオプション」を開く。そして「3Dビュー」の中にある「緯度/経度を表示」のところで「度(10進法)」をクリックする。 |
 |
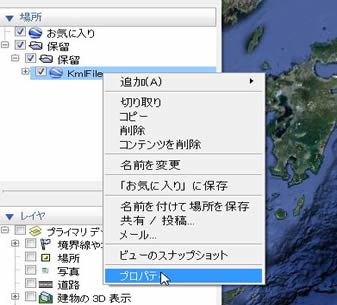
④Google Earthの経緯度表示を十進法に設定できたら,次はGE上の「グラフを表示させるポイント」の一つ一つに,「新規目印」をプロットする。GEの画面上にあるツールバーの「目印を追加します」というボタンをクリックすれば,その作業はかんたんにできる。そしてすべての目印がプロットし終わったら,サイドバーの中の目印を「右クリック」し,さらにすぐに表示されるメニューの「プロパティ」をクリックし「Google Earth-編集目印」という小ウィンドウが表示される。あとはその中の「緯度」と「経度」と経度をコピーして,EXCEL表の中に貼り付ければよい。 |
 |
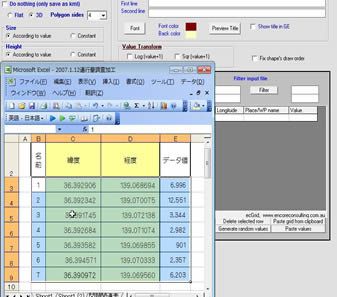
⑤そして表示させたいポイントの名称(英字半角),緯度(十進法),経度(十進法),データ値(数字半角)のデータが,左から順番通りに並んでいるエクセルデータを作る。 |
 |
⑥続いてエクセルファイルはそのままの状態にしておいて,GE-Graphを起動させ,下のような画面を表示させる。そしてGE-Graphが起動したら,ふたたびエクセルファイルを表示させ,そのデータ部分だけをコピーする。 |
 |
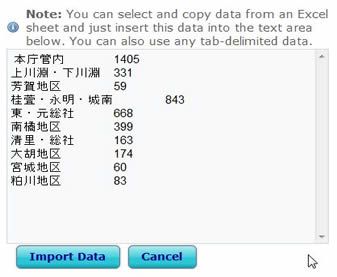
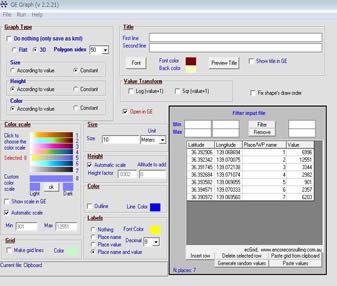
⑦そして改めてGE-Graphを表示させ,その右下にある「Paste grid from clipboad」のボタンをクリックする。するとデータのペーストが完了する。データがGE-Graphにペーストされたときのイメージは,左のようなイメージである。 |
 |
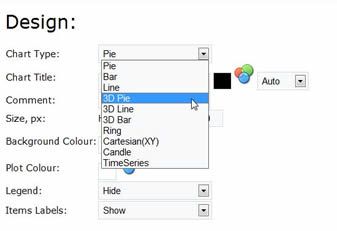
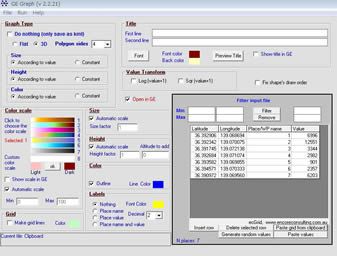
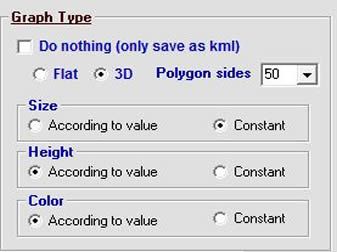
⑧ここまでくればあとは,グラフの様々な設定をするだけである。まずGE-Graphの左上にある「Graph Type(グラフタイプ)」というところの設定を行う。つまりまず平面タイプ(Flat)か立体的なタイプ(3D)かを選択する。また統計地図に示される図形の基本形を「Polygon sides」の▼の数値を設定する。つまり三角形であれば「3」,正方形であれば「4」,円であれば「50」とする。
それらの設定を完了すると,さらに下に,Size(図形の大きさ)とColor(図形の色),Height(図形の高さ)の選択メニューが表示される。ここで数値に比例して,それらを変化させたい場合は「according to value」を選択する。一定の大きさにしたい場合は「constant」を選択する。反対に,数値によって高さが変わる,同じ色と太さの円柱で統計地図を作りたい場合は,左画面のような設定にする。 |
 |
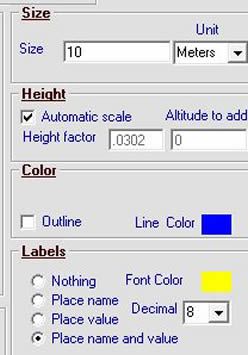
⑨そして次に必要なのは,GE-Graphの設定画面中央の下側にある「Size(図形の大きさの単位)」「Height(自動的な設定か否か)」「Color(図形の具体的な色)」「Label(データ値,項目値の表示)」の設定である。どれも実際にグラフを表示してみないと適当な数値,表示形式はわからないので,いろいろなパータンで試すのがよい。ケースバイケースだが,小スケールの地域で図形表現図を作る場合には,経験的には,Size(図形の大きさの単位)はメートル単位で設定したほうがよい。またHeightは自動(automatic scale)で設定するとよい。またColor(図形の具体的な色)は,アウトラインが必要な場合は,outlineで,必要ない場合はFillで塗りつぶせばよい。色はカラーボタンですきな色を選べはよい。さらにLabel(データ値-place value,地点名-place nameの表示)については,必要に応じて選択すればよい。なおLabelについてはカラーはfont colorで,フォントサイズはDecimalで設定すればよい。 |
 |
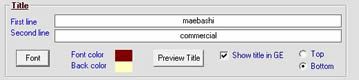
⑩以上で基本的な設定はほとんど終わりであるが,さらに統計地図の中にタイトルを挿入したい場合は,GE-Graphの設定画面の上の「Title」で設定を行わなければいけない。つまり主題と副題の両方を表示できるが,first lineに主題を半角英字で,second lineに副題を半角英字で入力する。さらにFontでフォントの選択,Font colorやback colorでフォントの色と背景色を,Top(上)とDown(下)でタイトルの表示位置を設定する。 |
 |
⑪そしてすべての設定が完了したら,GE-Graphの設定画面左上にある「Run」をクリックする。すると自分が作った統計地図をkml形式(Google Earthのファイル形式)のファイルとして保存するためのウィンドウが開く。そうしたらあとはそこで,好きな場所に,好きなファイル名でファイルを保存すればよい。なおGE-Graphの設定画面中央にある「open in GE」にチェックをいれておけば,ファイルを保存すると同時にGoogle Earthが起動し(もちろん事前にインストールされている必要がある),統計地図が表示されることになっている。 |
 |
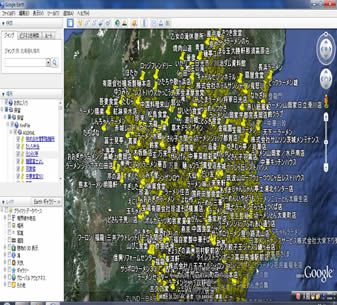
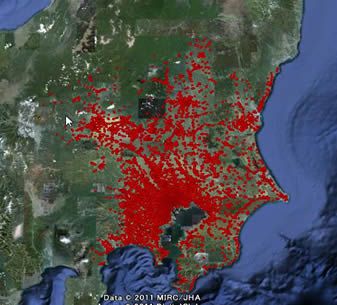
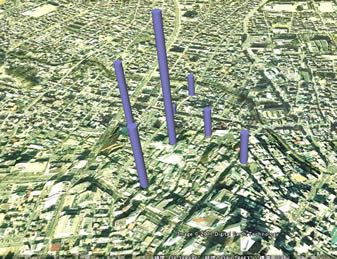
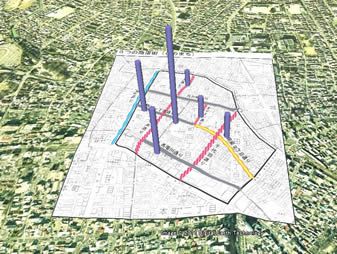
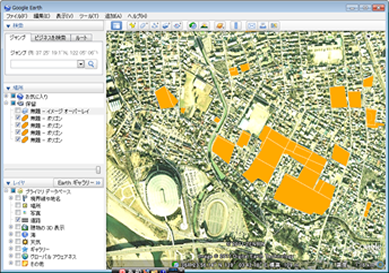
⑫実際に表示されるのは,このような統計地図である。 |
 |
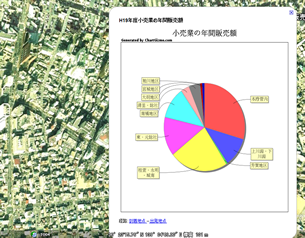
⑬以上のように作図したグラフと,(1)で作成した背景地図を同時に読み込んでいけば,左のような統計地図が完成する。 |
3 無料オンラインツールでグラフを貼り付け
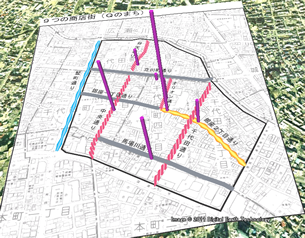
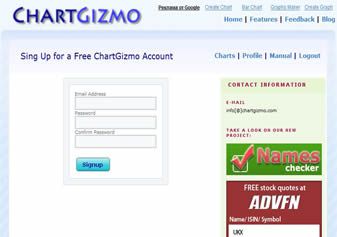
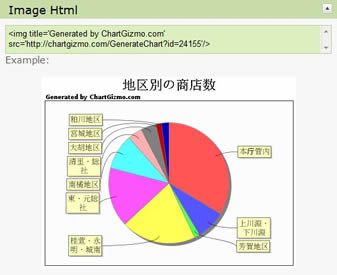
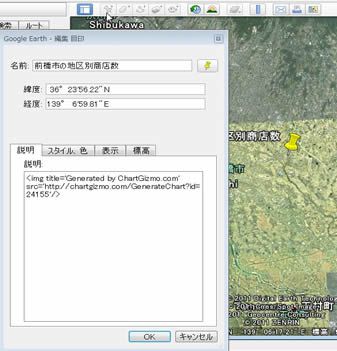
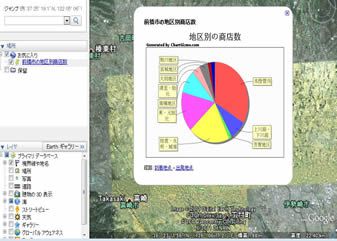
統計資料の中にはグラフにした方が分かりやすいものもある。そうしたものはグラフに加工してGEに組み込めばよい。この作業で有用なのは,英文サイトChartGizmoのオンラインツールである。このツールでは,Excelデータがあれば,様々なタイプのグラフ作成ができ,同時にグラフをGEに組み込むための「タグ」も生成できる。 タグとは,Web作成のためのパターン化された言語で命令文のことである。これらのツールで作ったタグの扱いは簡単である。まずGEのツールバーにある「目印を追加します」というボタンをクリックし,新規目印の設定ウィンドウを表示させる。そしてそのウィンドウの「説明」という所にそのタグを貼り付ければいいだけである。これでGE上の目印(バルーン)にグラフが組み込まれ,バルーンをクリックしたときに下図のようにグラフ表示されるようになる。
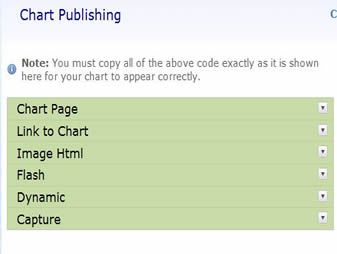
(1)ChartGizmoを活用する
3 無料オンラインツールでグラフを貼り付け
フラッシュ形式のグラフを作れるRich Chart Liveも,ChartGizmoと同様の機能をもったツールとして有用なツールである。「地理月報」では紙面の都合で前者しか紹介できなかったが,このツールについても活用の手順を示したい。
(2)Rich Chart Live(2020.8.07現在このサービスは使えません)
Blue Pacific Softwareというポルトガルの企業のサイト(英文)に,「Rich Chart Live」という先進的なグラフを無料で作成できるオンラインサービスがある。様々なファイル形式のグラフを作りたいとか,インターネットに接続していないオフラインの状態でグラフを作りたいという場合,有償ソフトの「Rich Chart Builder」を購入しなければならない(日本での購入方法は不明)。ただパワーポントなどで使うグラフを作りたいという場合は,無料でそれが作成でき,大変有用なツールである。
 |
つまりまずグラフを作成するためには,下のリンクからこのオンラインツールのページにアクセスする。そしてそのページの一番下にある「Please Enter Your Access Code: 」のさらに下にある「or Click here to START NOW for FREE! 」をクリックする。そして,次の画面の下にある「Please Enter Your Email Addressand Click Go」のところにメールアドレスを入力する設定が現れるが,メールアドレスを入力して,右の「go」ボタンをクリックすると,グラフ作成のための設定画面が表示れさる(ここでメールアドレスを入力しなくても問題ない)。なおこの時点で,英文が気になるようであれば,Google翻訳などでページ全体を翻訳してしまえばよい。 Rich Chart Liveのオンラインサービスでグラフを作成する
|
|---|---|
 |
グラフ作成のための設定画面とは,左画面のようなものである。 |
 |
設定画面には,template(テンプレート),Data(データ),series style(グラフの種類),Axes(背景画像),animation(アニメーション効果)などの設定箇所がある。英文であるが,Data以外は,それぞれの設定を変えると画面上のグラフのプレビューが示されるので,それをみながら設定をすればよい。 |
 |
あとは肝心なDataの設定である。これについてはExcelの表形式になっているデータをここに流し込む(import)する作業が必要になる。つまりまず設定画面の「Data」をクリックして設定できる状態にしておく。そしてその一方で,自分が作成あるいは入手したExcel表のファイルを開く。そして下の画面のような範囲について範囲指定を行い,そこをコピーする。 |
 |
さらにExcel表のデータをコピーしたら,再び「Data」の設定画面に戻り,その下にある「New Chart」ボタンを押して,そのあとすぐに表示される「reset Data?」の「Yes」ボタンをクリックする。さらに設定画面の下にある「import」をクリックすると,左のような画面が表示れさる。 |
 |
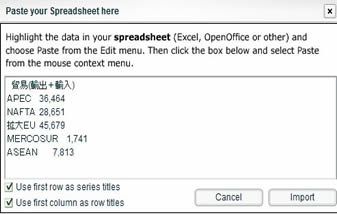
「import」ボタンを押すと,そのあとすぐに「paste your spread sheet here」のウィンドウが表示されるが,その左下のチェックをすべてチェックする。それが終わったら,ウィンドウの中央にある入力欄にマウスポインタを置いて,「貼り付け」を行う。すると,入力欄にデータが貼り付けられる。あとは,ウィンドウ右下にある「import」ボタン
をクリックするだけでよい。 |
 |
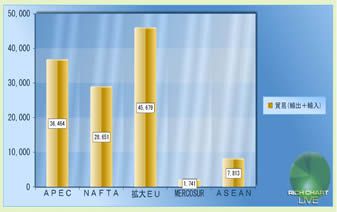
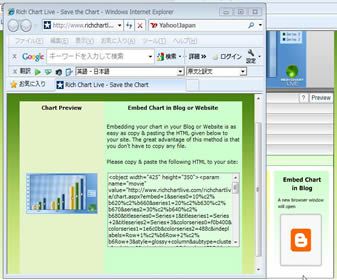
以上の作業が終わるとグラフが完成する。自分が作ったグラフをよくみたい場合には,設定画面の「template」の右端にある「preview」をクリックすると左のように拡大表示されたグラフが表示される。 |
 |
あとは保存作業が残っているだけであるが,保存作業を行う場合は設定場面の中の「Publish」をクリックする。そして「Embed Chart in Blog 」のボタンをクリックし,左のようなウィンドウを表示される。ウィンドウ右下にあるのがタグである。タグが確認できたらその全てをコピーする。そして,その一方でGoogleEarthを起動させ,ここで作ったグラフを表示させたい場所に「目印」を設定する。
※なおこのツールでは,様々なファイル形式でグラフを作ることも可能である。flash形式でグラフを保存したい場合には,「publish to flash」,パワーポイント形式で保存したい場合には,「publish to power point」をクリックする。そしてそこで作業をすすめていけばよい。下のブログは,パワーポイント形式で保存したものである。以上がグラフ作成の流れである。このオンラインツールでは残念ながら,JPG形式で保存することはできず,また作成されたグラフの右下に会社のロゴが挿入されてしまう。しかし,そうした点を割り引いても,こうしたハイクォリティなグラフが作成できる点では,非常に有用なツールであると考える。 |
 |
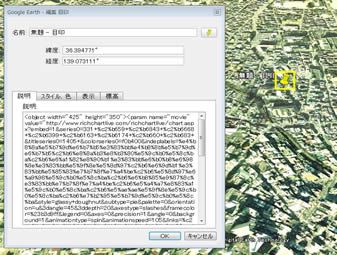
あとは「目印」を設定する時に表示される小ウィンドウの「説明」の所に,タグを貼り付ければいいだけである。 |
 |
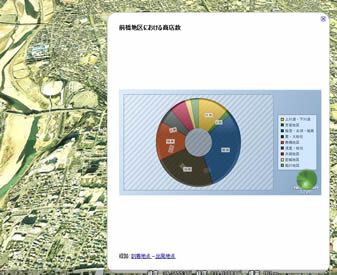
タグを貼りつけて,小ウィンドウの下にある「OK」ボタンをクリックすると,左のようなグラフが表示される。 |
 |
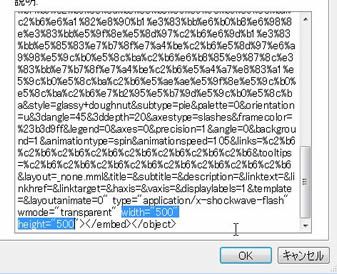
なお表示されるグラフの大きさは,タグの一番最後の「" width="500" height="500"」の数字部分を変えることで容易に変更できる。widthがヨコ幅,heightがタテ幅である。いろいろな数字を入れて試してみると適当な大きさが見つかると思う。 |
4 店舗施設マップの作成
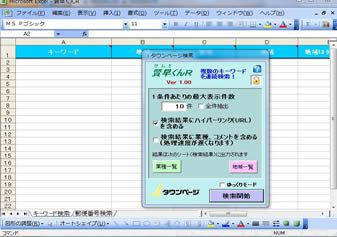
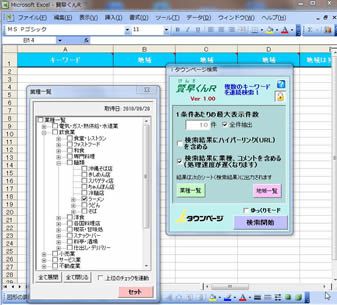
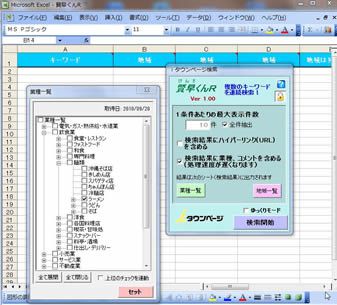
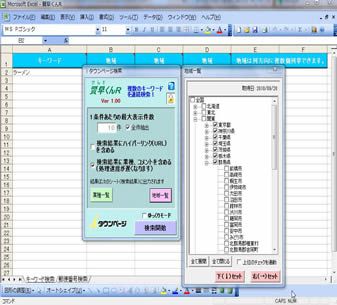
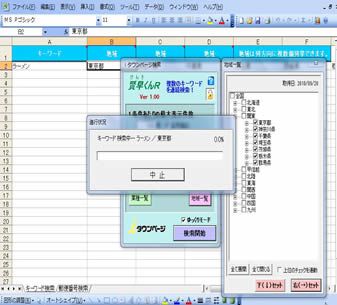
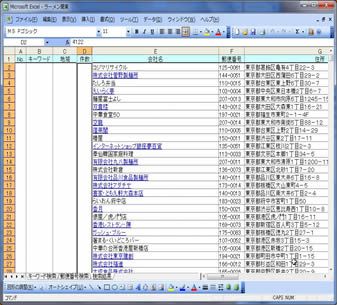
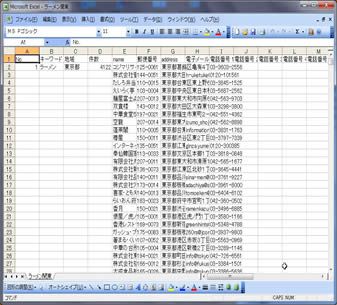
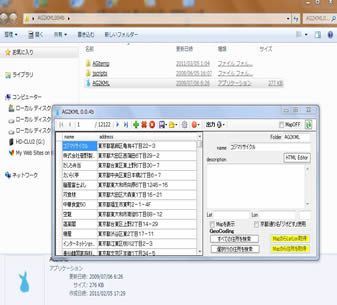
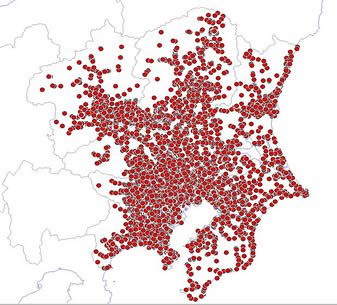
高校地理の「地域調査」の項目では,コンビニやスーパーなどの地域展開を考察させる際,それらの店舗の分布を簡単に示してくれる地図があると有効である。この点については,昨年度,群馬県で行われたGIS活用推進事業でお世話になった東京大学空間情報科学研究センター(CSIS)のある今井修先生からその点について,効率的な作業を可能にしてくれる支援ツールをご紹介いただいた。ここではその先生から教えていただいた「賢早くん(けんさくん」と「アドレスマッチングソフト・AG2KML
」の2つのツールを活用した方法を紹介したい。
5.バルーンに「写真+コメント」
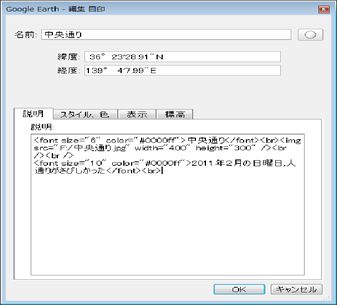
聞き取り調査や景観調査の記録もまた,撮影した写真と簡単なコメントを組み合わせた形で随時,GEのバルーンに組み込んでおくとよい。この組み込み作業のためにはまず,GE上に調査地点にバルーンを表示させ,そこに「タグ」と言われる「Webページなどの記述に使われる言語」を入力すればよい。
 |
聞き取り調査や景観調査の記録もまた,撮影した写真と簡単なコメントを組み合わせた形で随時,GEのバルーンに組み込んでおくとよい。この組み込み作業のためにはまず,GE上に調査地点にバルーンを表示させる。そしてそこにたとえば下のような<>で囲まれているタグを組み込めばよい。 <font size="6" color="#0000ff">中央通り</font><br><img src="d:/中央通り.jpg" width="400" height="300" /><br /><br /><font size="10" color="#0000ff">2011年2月の日曜日,人通りがさびしかった</font><br> ※この場合,d:/中央通り.jpgが「画像ファイル」のある場所を示している。Dのディスクの中に「むき出しのフィル」として画像を入れておくこのような設定でよい。 一方,画像を配置している場所が,Dディスクの中の「H22フォルダ」のさらにその中の「画像フォルダ」である場合,同じ部分を下のように修正してやればよい。 <font size="6" color="#0000ff">中央通り</font><br><img src="d:/H22ふぉるだ\画像\中央通り.jpg" width="400" height="300" /><br /><br /><font size="10" color="#0000ff">2011年2月の日曜日,人通りがさびしかった</font><br>
|
|---|---|
 |
上の設定を行ったあと,該当するパルーンをクリックすると,左のような小ウィンドウが表示される。 |
6.バルーンに「表」
さらに現地調査を通して,分かってきたことなどを,適時,表にしてまとめておくとよい。その点でも所定のタグを使えば,GEのバルーンに「表」を組み込むことができる。表をGEのバルーンに組み込むときは,GE上に調査地点にバルーンを表示させ,こに所定のタグを組み込めばよい。
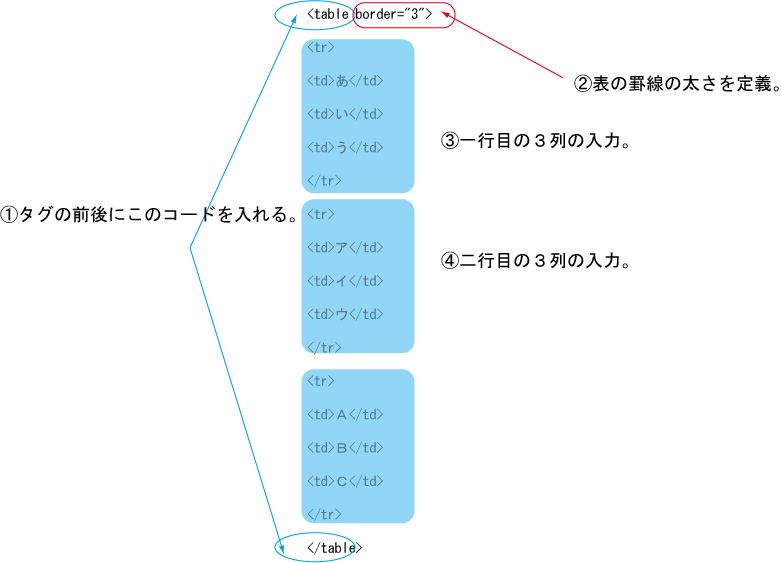
(1)3行3列のオーソドックスな表の作り方
 |
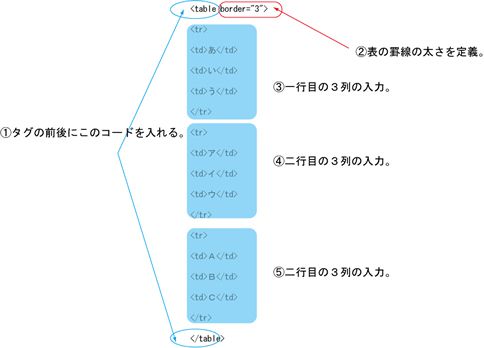
まず左の①~⑤の手順で,下のようなタグをつくり,それをGEのバルーンの「説明」部分に貼り付ける。 <table border="3"><tr><td>あ</td><td>い</td><td>う</td></tr><tr><td>ア</td><td>イ</td><td>ウ</td></tr><tr><td>A</td><td>B</td> <td>C</td> </tr> </table> |
|---|---|
 |
すると左のような表が作成される。 |
 |
もちろん表中に入れる文字として適当な単語を入れると,左のように表のスペースが広がる。なお表のタイトルは,「新規目印」で表を作成する時に,その設定ウィンドウの一番上に表示される「名前」に入れるとよい。 <table border="3"><tr><td>宗教名</td><td>経典</td><td>神</td></tr><tr><td>キリスト教</td><td>新訳聖書・旧訳聖書</td><td>イエス</td></tr><tr><td>イスラム教</td><td>コーラン</td> <td>アラー</td> </tr> </table> |
 |
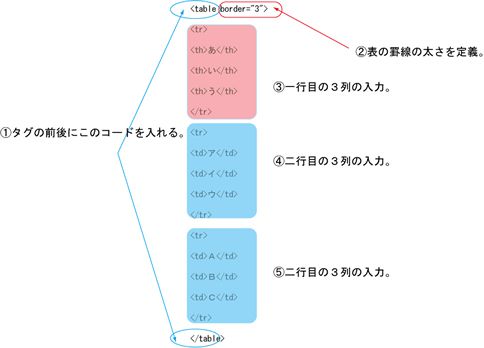
なお一番上の行を太文字にして「タイトル」のようにみせたい場合は,左の①~⑤の手順の中の③のコードを<td>~<td/>のかわりに,<th>~</th>にすればよい。 <table border="3"><tr><th>宗教名</th><th>経典</th><th>神</th></tr><tr><td>キリスト教</td><td>新訳聖書・旧訳聖書</td><td>イエス</td></tr><tr><td>イスラム教</td><td>コーラン</td> <td>アラー</td> </tr> </table> |
 |
GEのバルーンにそれを貼り付けると,このようになる。 |
(2)応用編
表をより自分のイメージに近いものにするためには,あるていど煩雑な作業も必要である。とりあえずは,以下のようなタグの作り方から練習するとよい。ただし,より詳しいことは,インターネットにたくさんある表作成のタグについての説明サイトをみていただき,覚えていただきたいと思う。たとえば下のようなものがあります。
 |
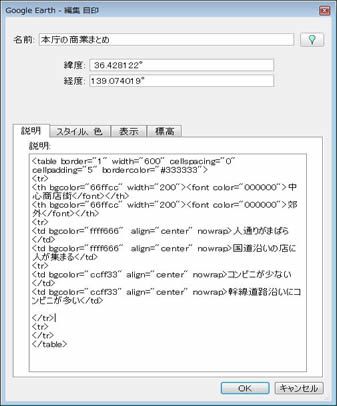
まずGE上に「新規目印」の機能を使ってバルーンをつくる。そしてその時表示される「小ウィンドウ」の説明のところに,下のようなタグを貼り付ける。 <table border="1" width="600" cellspacing="0" cellpadding="5" bordercolor="#333333"><tr><th bgcolor="66ffcc" width="200"><font color="000000">中心商店街</font></th><th bgcolor="66ffcc" width="200"><font color="000000">郊外</font></th></tr><tr><td bgcolor="ffff666" align="center" nowrap>人通りがまばら</td><td bgcolor="ffff666" align="center" nowrap>国道沿いの店に人が集まる</td></tr><tr><td bgcolor="ccff33" align="center" nowrap>コンビニが少ない</td><td bgcolor="ccff33" align="center" nowrap>幹線道路沿いにコンビニが多い</td></tr></table>
|
|---|---|
 |
するとこのような表がバルーンの中に組み込まれる。こうした表を作るための細かい手順は,以下のようなものである。 |
①まず表を作るために<table>~</table>をタグの前後に配置する。 |
<table border="1" width="600" cellspacing="0" cellpadding="5" bordercolor="#333333"><tr><th bgcolor="66ffcc" width="200"><font color="000000">中心商店街</font></th><th bgcolor="66ffcc" width="200"><font color="000000">郊外</font></th></tr><tr><td bgcolor="ffff666" align="center" nowrap>人通りがまばら</td><td bgcolor="ffff666" align="center" nowrap>国道沿いの店に人が集まる</td></tr><tr><td bgcolor="ccff33" align="center" nowrap>コンビニが少ない</td><td bgcolor="ccff33" align="center" nowrap>幹線道路沿いにコンビニが多い</td></tr></table> |
②最前部の<table●●●●●>の「●●●●」に表の大枠を書き込む。 |
<table border="1" width="600" cellspacing="0" cellpadding="5" bordercolor="#333333">このうちborder="1"は罫線の太さ,width="600"は表全体の幅,cellspacing="0"は横に隣り合う列の間のスペース, cellpadding="5"はセル内の余白,bordercolor="#333333"は罫線の色をあらわす。それぞれの「=のあとの数字」を変更すれば表の体裁が変わるので,いろいろ試して,自分の気に入ったものをみつけるとよい。また様々な色に割り当てられているウェブカラーコードについては,ウェブカラーコードを参考にするとよい。 |
②th要素と呼ばれる<th> ~ </th>を使って,表中の一番上のタイトル部分にデータを入力する。 |
<th> ~ </th>の部分は,表中の一番上にあるタイトルを作る部分である。なる。最初の<tr> ~ </tr>は1列目,次のものが2列目のものになる。 1列目 <th bgcolor="66ffcc" width="200"><font color="000000">中心商店街</font></th> 2列目 <th bgcolor="66ffcc" width="200"><font color="000000">郊外</font></th> ※なおbgcolor="ffff666" は各セルの背景色, width="200"はセルの横幅,<font>~</font>にはさまれたcolor="000000"は文字の色を示している。ウェブカラーコードについては,ウェブカラーコードを参考にするとよい。 |
③tr要素と呼ばれる<tr> ~ </tr>を使って,表中の各行のデータを入力する。 |
<tr> ~ </tr>の部分は,表中の各行の定義をする要素である。1行につき,1セットの<tr> ~ </tr>が必要になる。最初の<tr> ~ </tr>は一行目,次のものが2行目のものになる。また1行に2列が二つのデータが入る場合は,<td>データ</td>を使う。
1行目 <tr><td bgcolor="ffff666" align="center" nowrap>人通りがまばら</td>・・・・・・・・・・1列目のデータ<td bgcolor="ffff666" align="center" nowrap>国道沿いの店に人が集まる</td>・・・・・2列目のデータ</tr>2行目 <tr><td bgcolor="ccff33" align="center" nowrap>コンビニが少ない</td>・・・・・・・・・・1列目のデータ<td bgcolor="ccff33" align="center" nowrap>幹線道路沿いにコンビニが多い</td>・・・・2列目のデータ</tr>※なおbgcolor="ffff666" は各セルの背景色,align="center" は文字のセンタリング,nowrapは折り返しなしを示している。ウェブカラーコードについては,ウェブカラーコードを参考にするとよい。 |
7.土地利用図の作成
土地利用調査や地図の判読で把握でき施設の位置なども,GEの中に直接描画していくとよい。つまりGEの「新規ポリゴンの作成」という機能を使えば,それらをGEに直接施設を書き込むことができる。
(1)新規ポリゴン作成の機能を使う方法
 |
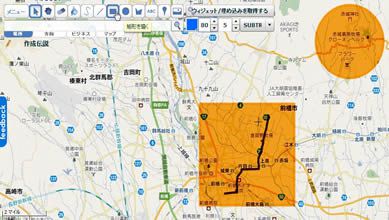
まずGE上に,何らかの施設分布図や土地利用図を描写したい場合は,左のような図を手描きのものでもよいので,準備する必要がある。 |
|---|---|
 |
そして図が用意できたら,GEを起動させ上のツールバーの「追加」→「イメージオーバーレイ」で,用意した画像を読み込む。するとまもなくして「Google Earth 新規イメージオーバーレイ」という小ウィンドウが開き,GE上に画像が表示される。しかし画像は,位置・サイズの調整が必要な状態なので,画像中央にある緑の「+」や周りにある「T」,「¬」マークをマウスでドラッグしながらその調整を行う。ただし画像を半透明にしないと,下の地図との位置合わせがうまくいかないので,「Google Earth 新規イメージオーバーレイ」の透過度のゲージを動かして半透明にしてから,作業をはじめる。経験的には,位置・サイズの調整をするときは,道路や鉄道,河川の位置が一致するように作業をすすめていくとうまくいくようである。 |
 |
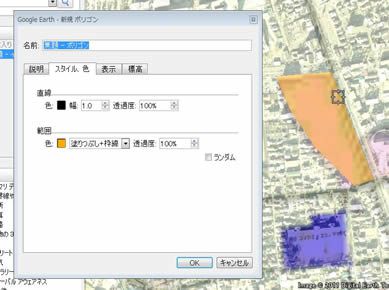
位置・サイズの調整が完了したら,たとえば自分が描画したい「施設」の部分を拡大表示する。そしてGE上のツールバーにある「追加」→「ポリゴン」をクリックする。すると「Google Earth 新規ポリゴン」という小ウィンドウが表示される。そうしたら,そのウィンドウの「スタイル,色」というタブをクリックして,「直線」というところでラインの太さと・色,「範囲」というところで塗りつぶしのタイプ・色を設定する。これをやると右クリックでGEに直接描画することができるようになるが,描画が完了したら,小ウィンドウの下にある「OK」をクリックして作業を完了させる。
|
 |
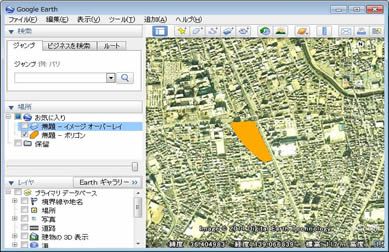
そして一通り自分が描画したい施設が,描画し終わったら,左のサイドバーのっ所にある「イメージオーバーレイ」のチェックをはずして,非表示にする。 |
 |
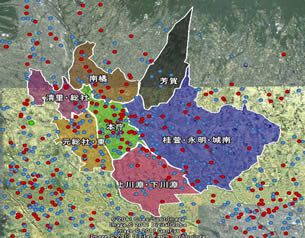
するとこうした地図が描写される。 |
(2)フリーのオンラインツール・Scribble Mapsを活用する
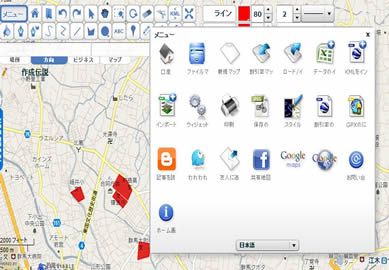
Scribble Mapsというフリーのオンラインツールも,GE上に簡単な施設配置図を描画していくときに活用できるツールの一つである。もともとはGoogleマップに直接,ライン(直線,フリーハンドの線)や円,図形,テキストを描き込む機能をもったオンラインツールである。しかし保存形式の一つにKML形式(GEの形式)があるため,Google Earthに図形をかきこんでいくときの支援ツールとしても活用が可能である。英文ツールではあるが,日本語の言語選択もできるため,比較的使用しやすいツールである。使用にあたっては登録(無料)が必要であるが,基本的には左上に表示されるツールメニューで描画のモードを変えていき,使用していくだけである。
 |
まず「図形」を描きたい場合は,画面左上のツールバーから「矩形を描く(四角形を描く)」「サークルを描く(円を描く)」「図形を描く(多角形を描く)」のボタンをクリックし,右上のところで線のカラーや太さを設定して,地図上に図形を描けばよい。なお図形の位置合わせをすめためには,画面左上のツーヘルパーから「→」マークをクリックしてから,図形に触れると,その図形が移動可能となる。 |
|---|---|
 |
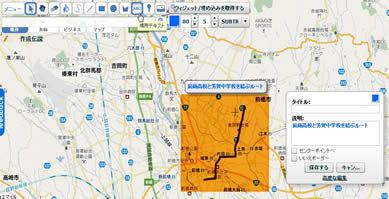
地図上にテキストを挿入したい場合はまず,画面左上のツールバーから「場所テキスト」をクリックし,それから地図中のテキストを配置したい場所をクリックする。そして表示される小ウィンドウの中にそのテキスト内容を入力すればよい。 |
 |
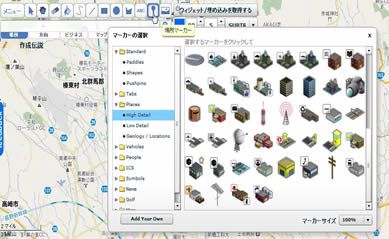
また地図の中に「目印」を入れたい場合は,画面左上のツールバーから「場所マーカー」をクリックし,すぐに表示される「マーカーを選択」から自分の気に入った目印をさらにクリックする。すると次にマウスを自分の好きな場所でクリックしたときに,その目印が地図上にプロットされる。 |
 |
なおマーカーをプロットすると,このブログにある画面のように,そこのマーカーに「テキスト」を埋め込むための小ウィンドウが表示されるのて,そこにポイント名などを入力して,「保存」とする。 |
 |
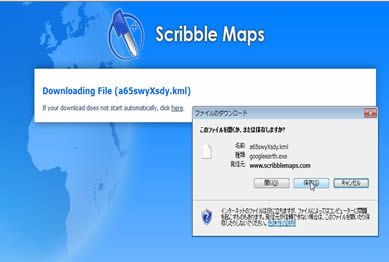
地図の中に必要な情報が入力できたら,あとは地図を保存するだけである。画面左上にあるツールバーの「メニュー」をクリツクして,このブログのような画面を表示させる。KML形式で保存したい場合は,この中にあるアイコンのうち「割引率の」と語訳されているところをクリックする。またJPG形式で保存したい場合は,この中にあるアイコンのうち「保存の」というところをクリックする。 |
 |
その後,メニューにしたがって作業をすすめていくと,このブログのような画面が表示される。そうしたらそこで「言語を選択」しなければならないが,そこではもちろん「日本語」を選択する。あとはダウンロードするだけである。 |
 |
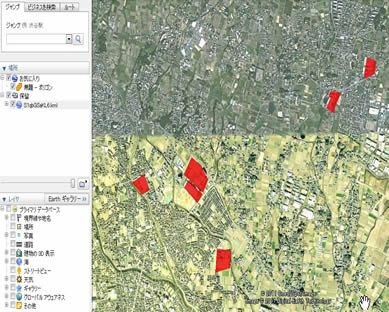
たとえばkml形式で地図を保存して,そのファイルを開くと,自動的にGoogle Earthが起動し,そこに自分が作成した地図が表示される。左の地図のように施設分布図の作成にも十分活用できるツールである。 |
COPYRIGHT(C)2009 Takashi Tanaka All Rights Reserved.